Use Battery Widget to fix possible battery issues after installing CupCake
Like so many out there my battery started acting funky after I installed cupcake. Mine was an automatic update and after it downloaded my battery was at about 70%. This was apparently a bad thing. It seems everyone who installed cupcake with a low battery has tried to charge it but it never seems to reach 100%. Some say to just pull the battery, some say use the phone until it dies then charge. I did both with no success.
Before I continue with how I solved the problem let me first give some information about how this all came to be. My battery would stop charging (or so I thought) at about 87%. While using the phone throughout the day I noticed that the battery level didn’t drop below 87% for quite some time. This told me that there is nothing actually wrong with my battery and must be related to the phone (I wish I realized that before getting a replacement battery from HTC, whom by the way has excellent customer service!).
So here is what I did to solve the problem. Granted I did this only a couple of days ago. The first day of charging 100%, the next, about 97%, the third, 100% (that’s today). I will keep track of the battery level throughout the next week or so and update this post. First, open your Market and search for “Battery Widget”, for me it was the third in the list. Make sure you get “Battery Widget” and nothing else. Install, then place it on your desktop. You will get an icon that looks like this.

The program does add a couple nifty features. Just click on it and you get:

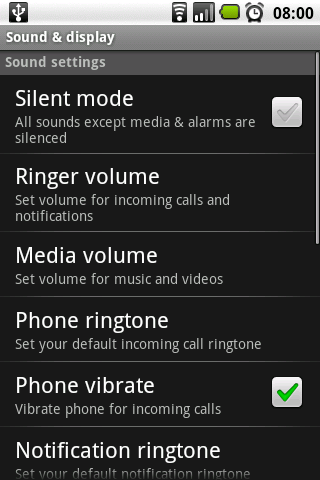
The top and bottom option will load into new windows (these same things are found in your Settings menu.)


If you hit wifi, it will just turn your wifi on, it doesn’t take you to your settings menu.
Did Battery Widget fix your phone’s battery issue? Hit the comments and let us know!
UPDATE! Well it seems this really didn’t solve anything for me. Damn, I was very hopeful it would. Guess I need to either get that giant extended life battery or manually reinstall cupcake.
UPDATE! … again… Here’s the thing. If you tried pulling the battery, draining it, or running Battery Widget and none of those worked try to reinstall cupcake. I have even tried that and it didn’t work for me. Apparently I need to install an older version then to cupcake again. For me it’s not a big enough of a deal to bother going through that headache.
Check out Android Central on instructions and links. Please keep in mind that before you can install you must turn the phone off then back on using the home + power button! That will not restart it! Turn the power off then home + power for it to start properly! I wish everyone the best of luck in this matter. I just hope when my 220mAh battery arrives I won’t have any problems… and it did! I would highly recommend the battery, the case makes the back speaker quieter, but I’m sure I can fit that with a plastic tube inside the case… that is, if I ever get around to it.